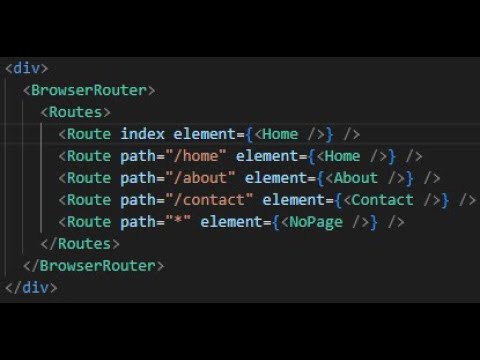
122. Link and NavLink difference. Page Not Found route in React Router - react18

React Router - Link vs NavLink - Episode 16Подробнее

React Router DOM Common Issues: Blank Pages and How to Solve Them - React Js [Solved]Подробнее
![React Router DOM Common Issues: Blank Pages and How to Solve Them - React Js [Solved]](https://img.youtube.com/vi/yu4yRBeQq0I/0.jpg)
(SOLVED) - Link in React Js Not Working | React Router Dom | React Js | TheCoderUtkarshПодробнее

Difference between NavLink and Link in React Router - react18 #javascript #leelawebdev #reactПодробнее

Компонент NavLink и его кастомизация в React-Router 6Подробнее

NavLink always active in react router dom | NavLink Index route always active in react router domПодробнее

React Router Tutorial - 5 - Active LinksПодробнее

React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current PageПодробнее

React Router Dom not Working (Problems Solved) | React Router Dom & NavlinkПодробнее

React. NavLinkПодробнее

How to use React Router for multiple pages on your web app (for beginners)Подробнее