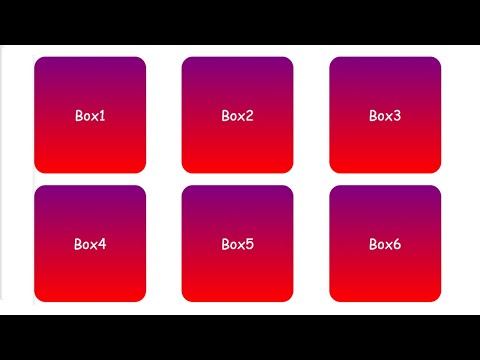
4 - HTML CSS portfolio website part 1. Flex, justify-content, align-items :last-child

Build a Responsive Portfolio Website #1 - HTML and CSS Beginner Project TutorialПодробнее

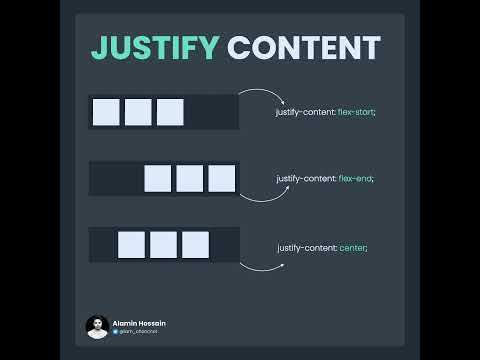
CSS flexbox justify content (part-2) | HTML and CSS tutorialПодробнее

Learn Flexbox CSS in 8 minutesПодробнее

Flexbox in CSS | display flex property in CSS | Use flex propertyПодробнее

Learn CSS flexbox in 10 minutes! 💪Подробнее

CSS Flexbox in 100 SecondsПодробнее

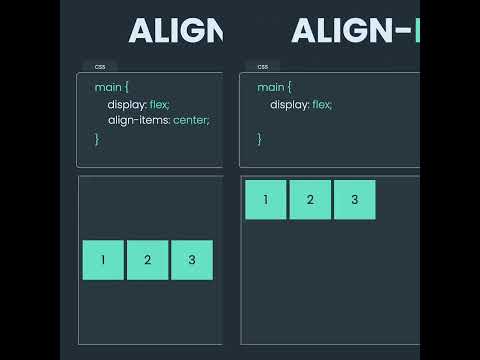
How to align items center Horizontally and Vertically || HTML and CSS Important TricksПодробнее

Center a Div in CSS Like a PRO with These 10 Techniques!Подробнее

Learn Flexbox Align-items in 27 SecondsПодробнее

This Advanced Flexbox Trick Is Amazing!Подробнее

CSS Flexbox #4 Выравнивание вдоль главной оси (Alignment: justify-content)Подробнее

Flex (урок 1: flex контейнер, justify-content, align-items)Подробнее

Flexbox in 15 Minutes - Crash CourseПодробнее
