Angular Signal Input Output and Query (ViewChild)

Change detection and Angular signals in Angular v16Подробнее

Angular signal queries with the viewChild() and contentChild() functionsПодробнее

Angular ElementRef | Angular ViewChild & ViewChildren - Accessing Elements CorrectlyПодробнее

Get to Know Signal Queries in Angular 17Подробнее

Input Signals in Angular 17.1 - How To Use & TestПодробнее

Signal queries en Angular 17.2 - viewChild - viewChildren #angular17Подробнее

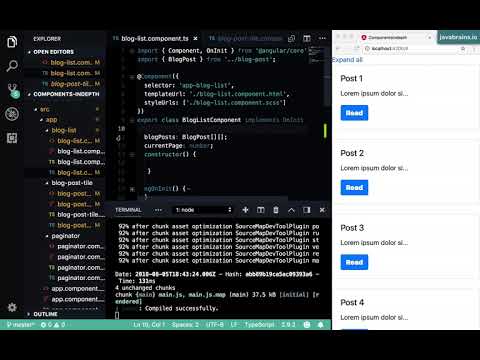
Angular Components In Depth 14 - Using ViewChildПодробнее

Using Angular Signal Inputs #angular #signalsПодробнее

Angular Signal Output - It’s Getting Even BetterПодробнее

Angular Signal Input: Ultimate Guide for DevelopersПодробнее

Signals Unleashed: The Full GuideПодробнее

Angular Component Interaction - 6 - ViewChild DecoratorПодробнее

@ViewChild/@ViewChildren in Angular (Tutorial 35)Подробнее

ViewChild & ViewChildren in Angular | Angular Interview Question & Answers | Learn Angular ConceptsПодробнее

Sharing Data between Components in AngularПодробнее
