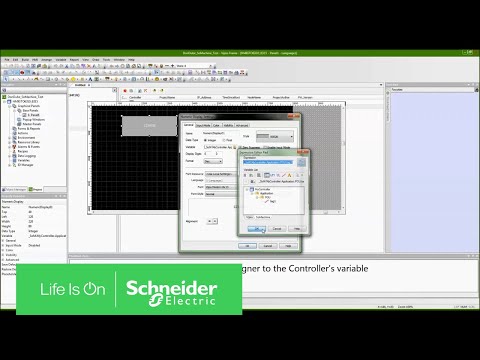
Connecting Vijeo Designer and SoMachine Basic via the Simulator | Schneider Electric Support

How to Communicate with Vijeo Designer Simulation | Schneider Electric SupportПодробнее

Simulation between SoMachine Basic and Vijeo Designer Basic 1.1 SchneiderПодробнее

How to Connecting Vijeo Designer and SoMachine Basic via the SimulatorПодробнее

13.Schneider plc & HMI Tutorials,Simulation between Somachine basic and Vijeo DesignerПодробнее

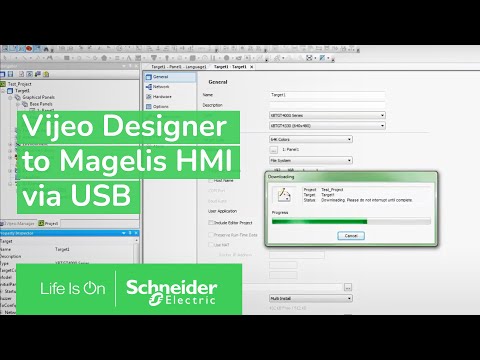
Transferring Vijeo Designer File System via Magelis HMI USB Port | Schneider Electric SupportПодробнее

Configuring Communication Between SoMachine & Vijeo Designer Simulators | Schneider Electric SupportПодробнее