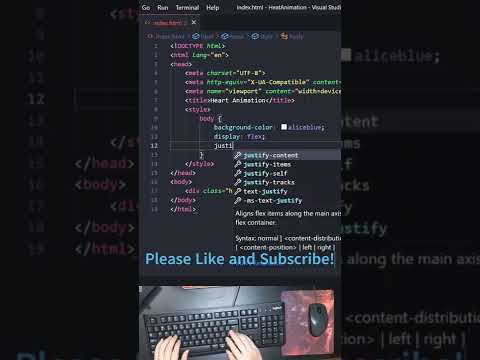
Create Half Heart Animation | CSS Animation | css tutorials #shorts #javascript #developer #coding
Half Filled Heart Animation🥰||HTML CSS Animation #shorts #css #coding #animation #turtleprogrammingПодробнее

🚀 CSS transform tutorial | html css tutorialПодробнее

The BEST Way To Make CSS Animations?! 🤩Подробнее

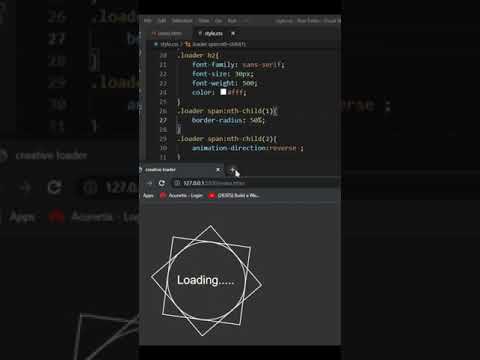
Creative Glowing Loader | CSS Animation | css tutorials #shorts #javascript #developer #codingПодробнее

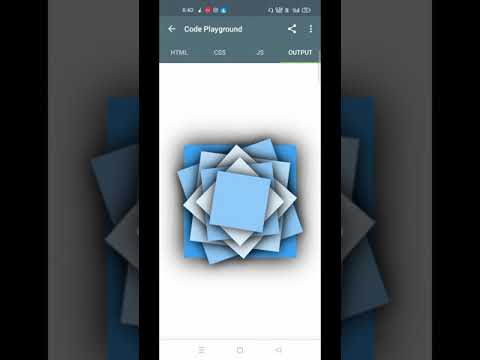
Squares | HTML CSSПодробнее

SVG text animation in HTML CSS | CSS animation #css #shorts #html #svgПодробнее

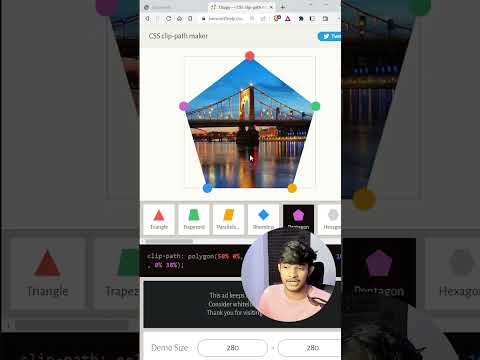
2/100 Tricks: CSS Clip-path | HTML CSS JS Animation and Effects #webdevelopment #html #css #js #codeПодробнее

html css Animated Heart #shortsПодробнее

Quick CSS Loading Animation | Html CSS Animation Effects (Short Tutorial) #html #css #shortsПодробнее

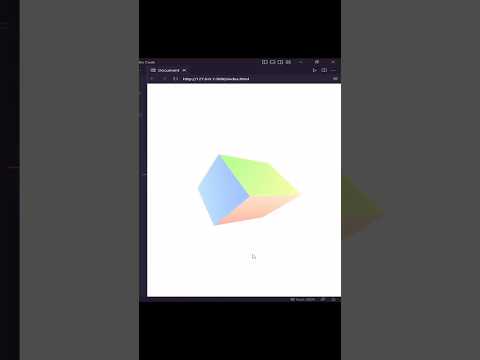
css rotating cube Animation html #shortsПодробнее

Create Stunning Animations with these 5 Libraries #ShortsПодробнее

Coding infinity loading animation #shortsПодробнее

How to create a Text Animation in CSS and JavascriptПодробнее

ASMR Programming - Heart Animation with CSS - No talkingПодробнее

html and css 3d disigning #shorts#html codewithharry#pythoПодробнее