CSS Responsive Grid Layout! #shorts #webdevelopment #frontenddeveloper
COOL OVERLAP SHAPE IN CSS! #coding #shorts #shortvideo #short #frontend #webdevchallengeПодробнее

Responsive Layout | #html #css #stockmarket #video #youtubeПодробнее

What is the default value of flex direction - CSS Flexbox & GridПодробнее

Grayscale css #webdesign #cssПодробнее

How to distribute extra space between flex items - CSS Flexbox & GridПодробнее

❌Responsive grid✅ layout using template area html CSS #shortsПодробнее

Responsive Grid Layout || #learnhtml5andcss3 #html5css3 #howtocreateawebsiteusinghtmlandcssПодробнее

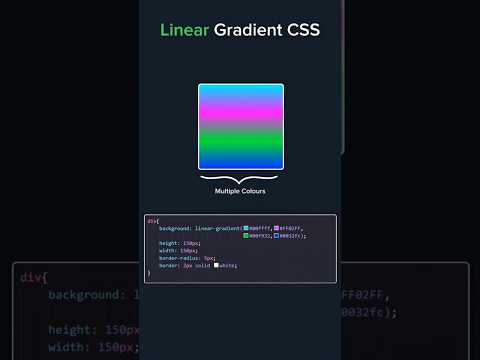
Linear Gradient CSS #webdesign #cssПодробнее

Grid offset animation | html | css |JavaScript @CodewithGovernorПодробнее

How to prevent a flex item from growing - CSS Flexbox & GridПодробнее

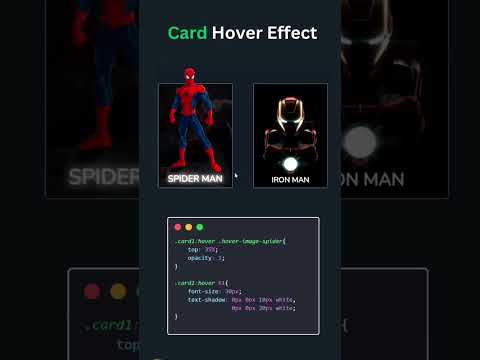
Card Hover Effect #css #htmlПодробнее

Block & Inline Element | div & span #htmltutorial #div #spantag #blockElement #InlineElement #shortsПодробнее

🧠confirm button using gap js HTML CSS JS #shorts New product html CSS ✅Подробнее

What does flex wrap wrap; do - CSS Flexbox & GridПодробнее

Master CSS Animations in 60 Seconds! 🎬 #CSS #WebDesign #frontenddeveloperПодробнее

Css Button | #shorts #html5css3 #webdesign #buttonanimation #buttonneckdesign #webdesign #javascriptПодробнее

What does order 2; do in Flexbox - CSS Flexbox & GridПодробнее

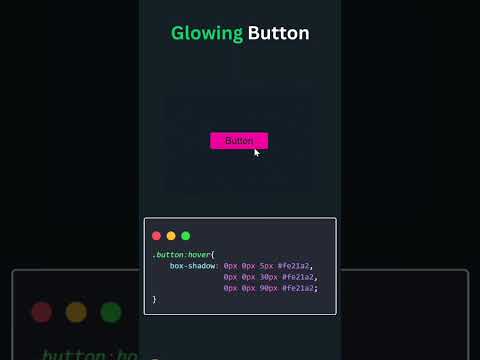
Glowing button #webdesign #cssПодробнее