Figma Groups and Frames for better UI designs| #Figma #figmadesign #uiuxdesign #figmatutorial

Figma groups and frames for better UI designs | Figma tutorial in Urdu/Hindi part 09Подробнее

Figma groups and frames for better UI designs | Figma tutorial in Hindi part 10Подробнее

Difference between Figma Frames and Sections | Figma Tutorial For BeginnersПодробнее

Beginner Figma Tutorial: Create a Design Portfolio WebsiteПодробнее

Let's make a switch in Figma #shortsПодробнее

Figma Tutorial | Figma Web Design | UI UX Design | IntellipaatПодробнее

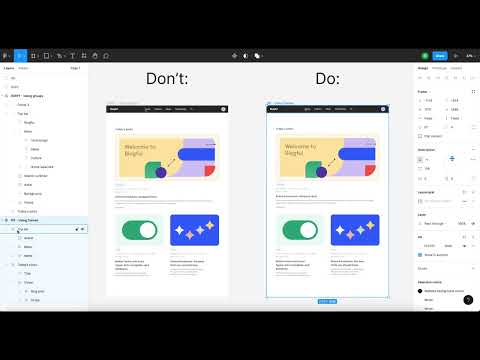
Figma Best Practices: Use FramesПодробнее

1 Minute Figma Tutorial - (Intermediate) Groups Vs FramesПодробнее

5 useful shortcuts in Figma (Part 1)Подробнее

How to create phone mockup in figmaПодробнее

Master Figma UI Design in 15 Minutes | This Tutorial Is For You!Подробнее

Create a hamburger menu transition in Figma #shortsПодробнее

Figma product mockupПодробнее

App UI Design with Adobe XDПодробнее

How much does a UI/UX DESIGNER make?Подробнее

Figma Tips & Tricks | Episode - 21 | Auto-layout Tip in Figma | GeekyAntsПодробнее

How to use breakpoints for adaptive layouts in FigmaПодробнее
