How to use useState and useEffect hooks - React Js Episode 11 | In Sinhala | In 2021 in 30 minutes

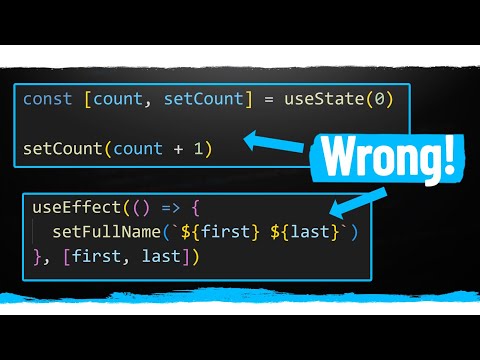
Top 6 React Hook Mistakes Beginners MakeПодробнее

Detailed Guide to ReactJS Hooks: useState and useEffect @ReActeeПодробнее

Learn React Hooks: useEffect - Simply Explained!Подробнее

useEffect in 60 seconds #shorts #reactjsПодробнее

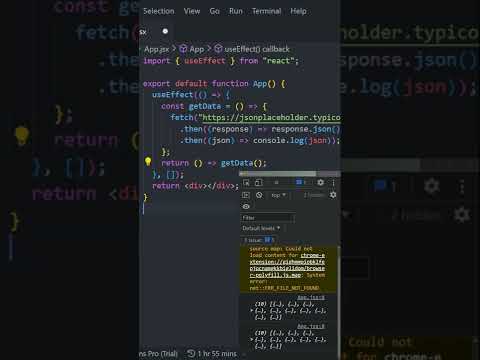
Fix React useEffect running twice in React 18Подробнее

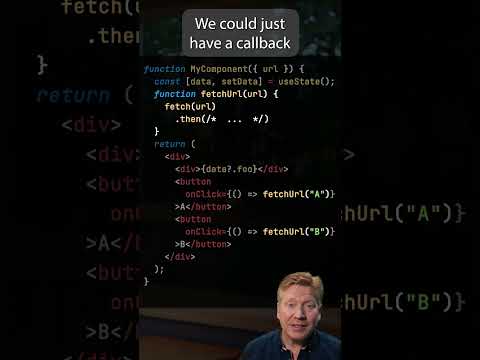
Mastering useEffect: Avoid Using useEffect!Подробнее

useDebugValue and useLayoutEffect | React Hooks Tutorial #11Подробнее

useEffect Hook - ReactJs Tutorial - Sinhala - 11Подробнее

useRef vs useState in reactПодробнее

The Guide to Not Screwing Up Your useEffect Hooks. How to Avoid Blunders and Become a React ProПодробнее

React HooksПодробнее

useState - reactjsПодробнее

useRef | Simple React HooksПодробнее

Custom hooks in ReactjsПодробнее

Initialiser function with useStateПодробнее

useState & useEffect Hook in ReactJS within 30 minutes. #react #hooks #useState #useEffectПодробнее

10 React Hooks Explained // Plus Build your own from ScratchПодробнее

React Context API Tutorial with examples | Advanced ReactПодробнее
