How we built LWC Builder VSCode Extension

Introducing Code Builder, The Web IDE for Salesforce Application DevelopmentПодробнее

LWC Builder for VS Code | #Salesforce | #SFDCPanther | Lightning Web Component | AMIT SINGHПодробнее

Now use LWC in Tableau CRM! - SP22 FeatureПодробнее

LWC Builder - Configure your component settings with clicksПодробнее

LWC Live Project 2 | Build Your Own Retro Board | Introduction & SetupПодробнее

04 LWC | Create First Lightning Web Component & Deploy to Salesforce Org | LWC Training SessionsПодробнее

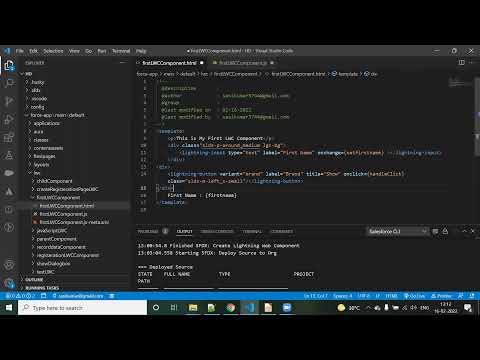
Lightning Web Component Tutorial|| Create LWC Component with Input Field ||Button||IF Else conditionПодробнее

Preview: Local Development for Lightning Web ComponentsПодробнее

Getting Started with LWC | Setup local server for Lightning web components | First LWC ComponentПодробнее

Lightning Web Components : Design Attribute in LWC | Use Label in LWC | Use Static Resource in LWCПодробнее

LWC Short Keys VS Code Extension for #Salesforce || #VSCode @sfdcpantherПодробнее
