JavaScript: How to change opacity of an HTML element using HTML range slider?
Smart SLIDER for Selecting OPTIONS using JavaScriptПодробнее

how to change opacity using Html Css Javascript #coding #softwaredevelopment #javascriptПодробнее

Build a Box Shadow Generator with HTML, CSS & JavaScriptПодробнее

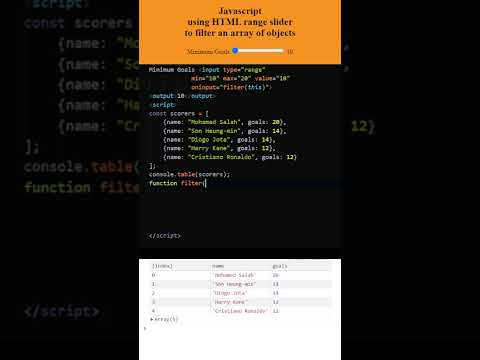
Javascript, using HTML range slider to filter an array of objectsПодробнее

Change image opacity with javascript #javascript #shortsПодробнее

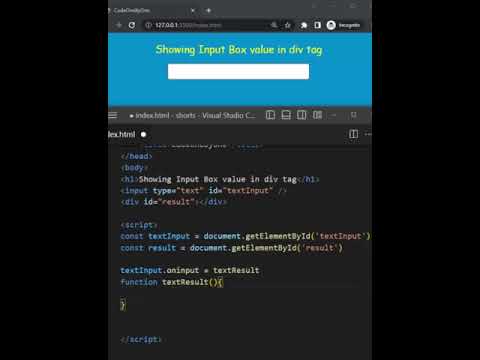
How input value bind in DOM with #JavaScript #short #shorts #shortsfeed #shortsvideo #shortsbeta #jsПодробнее

Input Range tag styling with CSSПодробнее

Javascript, change DIV opacity with HTML range sliderПодробнее

css+Js trick: change image opacity with range sliderПодробнее

How to Change Opacity On Scroll javascript | Change Opacity On Scroll | Change Opacity In JavascriptПодробнее

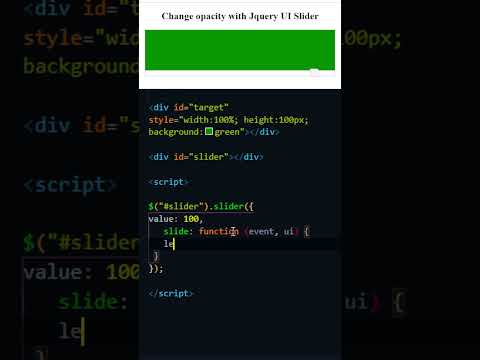
Jquery UI, change opacity of an HTML DIV element with Jquery UI SliderПодробнее