Mastering Redux: Dispatching Products, Fetch API, useEffect, and useState Tutorial (Products Page)

useMemo, When and Why You Need ItПодробнее

Learn useEffect In 13 MinutesПодробнее

Mastering useEffect: Avoid Using useEffect!Подробнее

Redux Toolkit Tutorial - 30 - Fetching DataПодробнее

Learn React Hooks: useEffect - Simply Explained!Подробнее

Why I Don’t Use useEffect In My React ComponentsПодробнее

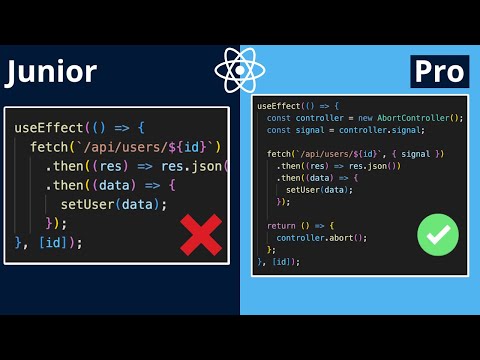
Stop Making This Mistake with the useEffect React Hook! #shortsПодробнее

Redux - Complete Tutorial (with Redux Toolkit)Подробнее

useLayoutEffect Vs useEffect - Which Is Better?Подробнее

Learn Fetch API In 6 MinutesПодробнее

Mastering useEffects: Avoid Functions as DependenciesПодробнее

All useEffect Mistakes Every Junior React Developer MakesПодробнее

Why I avoid useEffect For API Calls and use React Query insteadПодробнее
