Monitor Api Requests in chrome browser| Api Testing| How to find api details in chrome #TestingGyan

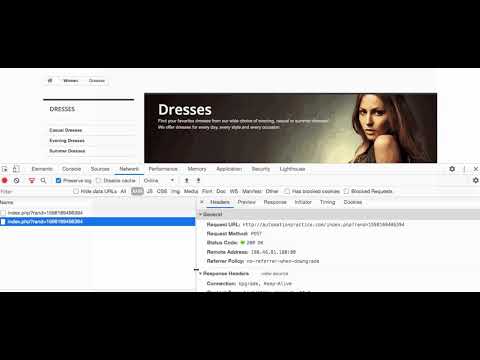
How to capture Request and Response using DevTools || Selenium 4Подробнее

Demystifying the Browser Networking Tab in Developer Tools With ExamplesПодробнее

How To Use DevTools As an API Tester? | API Testing Tutorial | Day 29Подробнее

How to inspect API calls using chromeПодробнее

How to use Chrome Dev Tools - API testing QA Engineer | SDETПодробнее

Inspect Network Activity - Chrome DevTools 101Подробнее

Web Scraping: discovering hidden website APIs using Chrome Dev ToolsПодробнее

API Monitoring | Chrome Dev Tools | Network Tab | #TestingGyan#ApiTesting#TestAutomationПодробнее

Use network logs from chrome devTools for testing - tips and tricksПодробнее

How to Use Chrome Developer Tools for API Testing | Learn API Testing | Google ChromeПодробнее

Quick testing - APIs and network tabПодробнее

Set this settings for Cookies in Google Chrome browser #shorts ❤🙂Подробнее

chrome dev tools network tab | how to find api calls in network tab | network tab in devtoolsПодробнее

Working of a Chrome Extension that calls an APIПодробнее

Chrome Dev Tools Network TrafficПодробнее

Fetch Priority APIПодробнее

Chrome Developer Tools API Calls Primer Beginner's ExampleПодробнее

Chrome DevTools - Everything you need to knowПодробнее

How to Find Class or ID in Inspect chrome browser.Подробнее

Google Chrome Dev Tools - Payload TabПодробнее
