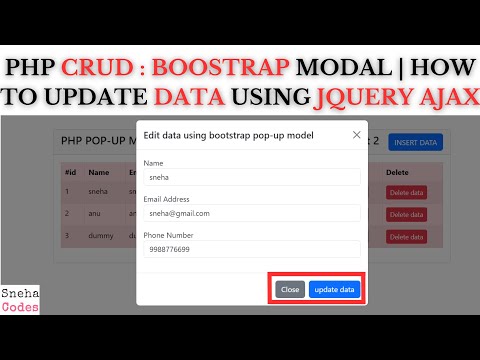
PHP CRUD-5:(Bootstrap pop-up modal) - How to Update data using JQUERY AJAX

Update Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Load Dynamic Data in Bootstrap Popup Modal Using jQuery Ajax PHPПодробнее

Master PHP CRUD Operations with Ajax: Full Tutorial with Source CodeПодробнее

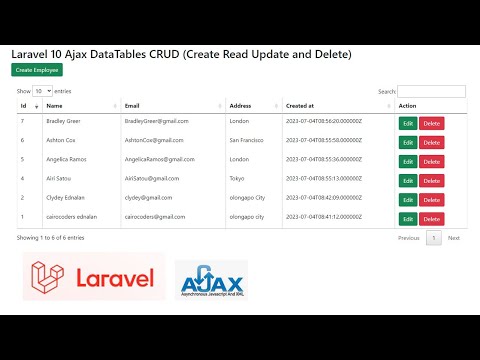
Laravel 10 Ajax DataTables CRUD (Create Read Update and Delete)Подробнее

PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXПодробнее

Laravel 10 CRUD With Image Upload using jQuery Ajax with SweetAlert and DataTablesПодробнее

How to display data dynamically in modal using jQuery in Laavel 10Подробнее

Display Dynamic Data in a Bootstrap Modal using PHP & AjaxПодробнее

Insert Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Complete CRUD Operations using HTML CSS Bootstrap v5 and JavaScript Local Storage. CRUD ApplicationПодробнее

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее

Laravel Ajax CRUD Tutorial with jQuery: Fetching and Displaying All Data (Part-05) by SR SIHAB.Подробнее

PHP CRUD-6:(Bootstrap pop-up modal) - How to Delete data using JQUERY AJAXПодробнее

PHP CRUD Operation Tutorial | Create, Read, Update and Delete | PHP and MySQL | Free Source CodeПодробнее

PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXПодробнее

PHP CRUD-2:(Bootstrap pop-up modal) - How to Fetch data from database in PHPПодробнее

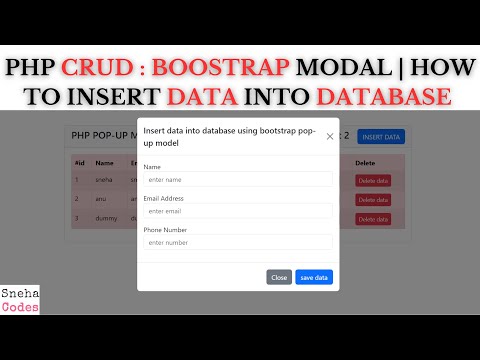
PHP CRUD-1:(Bootstrap pop-up modal) - How to Insert data into database in PHPПодробнее