PHP FFMPEG Script to Change Speed of GIF Animation Using HTML5 Form in Browser

How to convert video to GIF animation #ffmpegПодробнее

PHP FFMPEG Script to Convert Video to GIF Animation Using Start & End Time in Browser Using HTML5Подробнее

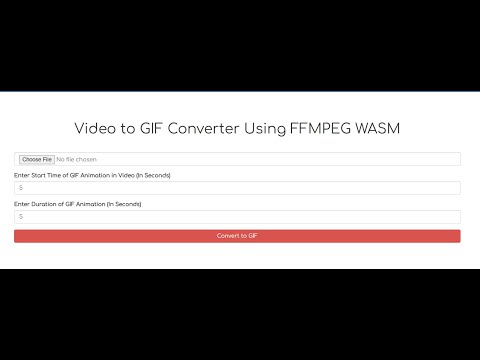
Node.js Express FFMPEG WASM Video to GIF Animation Converter Project in Browser Using JavascriptПодробнее

Creating an Animated GIF using FFmpegПодробнее

How to convert GIF animation to video #ffmpegПодробнее

PHP 7 FFMPEG Wrapper Library Example to Convert & Cut Videos Basic Example in BrowserПодробнее

Toggle Button Without HTML, CSS Or Javascript (Full Tutorial in Description)Подробнее

Css Animation Effects Tutorial | HTML | CSSПодробнее

create high quality gif animations with ffmpegПодробнее

Reverse Engineer CSS Animations #ShortsПодробнее

How to make a GIF using FFmpeg for FREE!Подробнее

Award Winning Animation With Only 20 Lines Of CSS?Подробнее

#15. Scripts and batch processing | FFmpegПодробнее

How to convert list of images to GIF animation #ffmpegПодробнее

Embed Lottie animations on your website, just copy and paste the codeПодробнее
