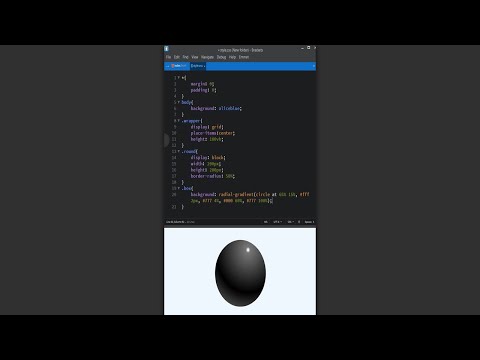
Realistic 3D CSS Gradient Ball | Pure CSS Tricks

Create Crazy 3D Image Slider Effects Using CSS OnlyПодробнее

Learn CSS Border Animations in 6 MinutesПодробнее

Top 10 CSS One Liners That Will Blow Your MindПодробнее

Award Winning Animation With Only 20 Lines Of CSS?Подробнее

These CSS PRO Tips & Tricks Will Blow Your Mind!Подробнее

CSS Grid trick that’s worth rememberingПодробнее

Front-end dev reacts to amazing CSS-only CodepensПодробнее

Pure CSS 3D jumping Ball - Animated Jumping ball using CSS Gradient for loading pageПодробнее

3 Level Glassmorphism Design In CSS | CSS TutorialПодробнее

3D CSS - lighting, animations, and more!Подробнее

Level Up Animation With Master CSSПодробнее

Crazy 3D Rotation Effect Using CSS OnlyПодробнее

Css Animation Effects Tutorial | HTML | CSSПодробнее