Shadcn UI Crash Course #5 - Colour Themes

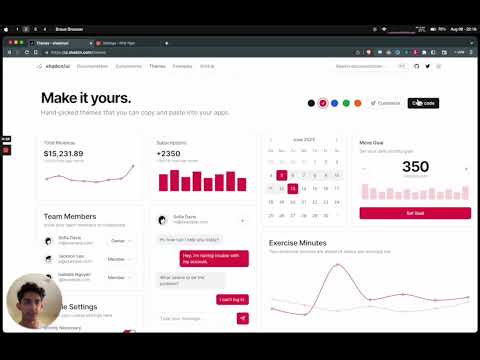
How to switch themes in Shadcn UI LibraryПодробнее

Don't Do This At HomeПодробнее

Shadcn + Next.js 13 is HEAVEN | A QUICK GUIDEПодробнее

Shadcn UI Crash Course #1 - Introduction & SetupПодробнее

The Best UI Components that EVERYONE is Using!Подробнее

How to Setup Shadcn UI + Themes in NextJs 14Подробнее

Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiПодробнее

Shadcn UI Crash Course #4 - Skeleton ComponentsПодробнее

Shadcn UI Crash Course #3 - Badges, Buttons & AvatarsПодробнее

How to Use Color in Design - UI/UX TipsПодробнее

These 2 UI Libraries Are The Perfect ComboПодробнее

How much a UX Designer makesПодробнее

Shadcn Crash course with Next JSПодробнее

Light & Dark Mode Next.js Setup in 5-Minutes using Shadcn!Подробнее

Next Js Tutorial - Dark & Light Themes using Shadcn / UIПодробнее

Shadcn UI Crash Course #2 - Card ComponentsПодробнее

Is This The Best New UI Library?Подробнее