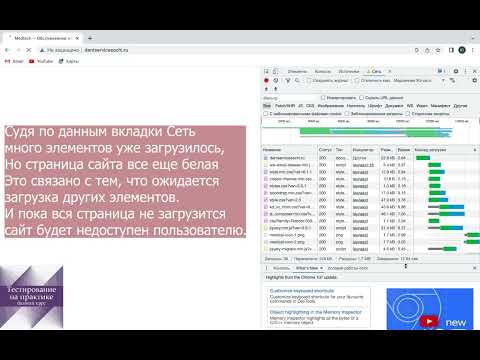
Симуляция мобильных устройств через Chrome DevTools с разной скоростью подключения

Как подключить Android-устройство к Chrome DevToolsПодробнее

Chrome DevTools - как подключить Android-устройствоПодробнее

Chrome DevTools (работает только в браузере Chrome). Подробнее в комментариях 👉🏻Подробнее

Что эти бэкендеры себе позволяют? Фишка chrome devtools • перезаписывает ответ сервера #js #devtoolsПодробнее

Chrome DevToolsПодробнее

Chrome DevTools — Coverage, Paint Flashing, Console LevelsПодробнее

Chrome DevTools. Полный ГАЙД для ТестировщиковПодробнее

Эмулятор мобильных устройств (Chrome DevTools)Подробнее

Веб Тестирование - Chrome DevTools - Что это и для чего нужноПодробнее

109: DEV Tools, как проверить скорость сайта из браузера ChromeПодробнее

[RU] BLAST Premier World Final 2024 - ФиналПодробнее
![[RU] BLAST Premier World Final 2024 - Финал](https://img.youtube.com/vi/WLAyICNQjaQ/0.jpg)
Инструменты разработчика Chrome devtools при тестировании сайтаПодробнее

Chrome DevTools обзор основных возможностейПодробнее

Тестирование мобильной версии веб-приложения. Devtools, реальное устройство. Мобильное тестирование.Подробнее

DevTools за 30 минут! (новичкам в HTML/CSS)Подробнее

Закладка Performance DevTools в ChromeПодробнее

Ускорь разработку с помощью Chrome DevTools #frontend #devtoolsПодробнее

Как очистить кэш и жестко перезагрузить в Chrome DevTools #javascript #js #react #frontend #лайфхакПодробнее

Chrome DevTools: обзор и новые возможности в 2022 годуПодробнее
