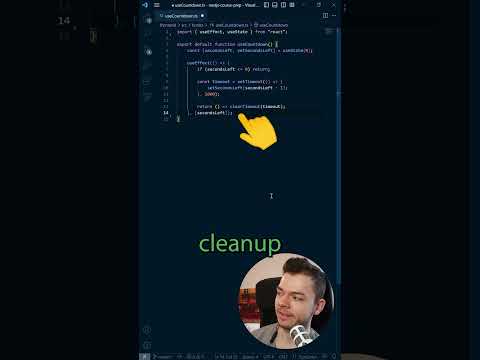
useCountdown | Custom React Hooks

Create a custom hook in React (step by step tutorial of a countdown hook)Подробнее

useCountdown : Comment créer dans React son propre custom hook ?Подробнее

Learn Custom Hooks In 10 MinutesПодробнее

5 Custom React Hooks You Need In Every ProjectПодробнее

React Hooks Tutorial - 31 - useDocumentTitle Custom HookПодробнее

React Hooks Tutorial - 32 - useCounter Custom HookПодробнее

React Countdown Timer Hook TutorialПодробнее

React Hook Challenge: Custom Countdown Timer - Junior Level!Подробнее

Custom Hooks in React (Design Patterns)Подробнее

Writing a Custom Hook: useEventListenerПодробнее

React Testing Tutorial - 40 - Custom React HooksПодробнее

Save Hours Of Work With These 5 Custom React HooksПодробнее

React 18 Tutorial - Toggle Custom HookПодробнее

React Custom Hooks with Axios Async useEffect | React Tutorials for BeginnersПодробнее

React Hooks | Custom Hooks by Example | ReactJS tutorialПодробнее

How to Create a Custom Hook in ReactПодробнее

Custom Hooks in React - Every React Developer Should Know ThisПодробнее

React Custom Hooks: useDebounce - Simply Explained!Подробнее
