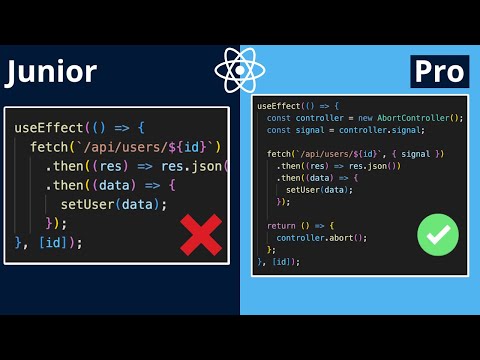
useEffect mistakes every junior React developer makes

How NOT to Fail A React Interview: 7 Junior Mistakes To AvoidПодробнее

All 12 useState & useEffect Mistakes Junior React Developers Still Make in 2024Подробнее

Master React by Building Real-World ProjectsПодробнее

5 useState & useEffect Mistakes Mid React Developers Still Make in 2024Подробнее

You should Avoid these React useEffect MistakesПодробнее

All 29 Next.js Mistakes Beginners MakeПодробнее

React | useEffect 參數不同帶來渲染的時機差異Подробнее

kai benington Games All 12 useState & useEffect Mistakes Junior React Developers Still Make in 2024Подробнее

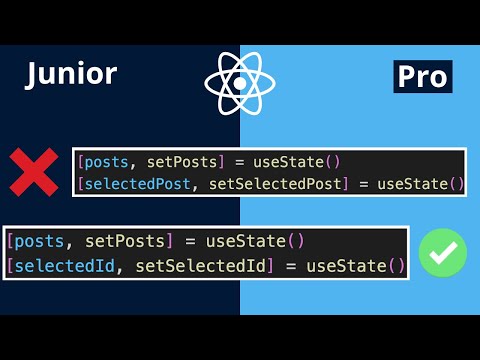
6 State Mistakes Every Junior React Developer MakesПодробнее

All useEffect Mistakes Every Junior React Developer MakesПодробнее

Every Beginner React Developer Makes This Mistake With StateПодробнее

Why I Don’t Use useEffect In My React ComponentsПодробнее

Junior Vs Senior Code - How To Write Better Code As A Web Developer - ReactПодробнее

UseEffect Mistakes Every Beginner Should AvoidПодробнее

Top 6 React Hook Mistakes Beginners MakeПодробнее

Stop Doing this as a React DeveloperПодробнее
