useEffect/useState With If/Else and Ternary Operator (Next.js)

Learn useEffect In 13 MinutesПодробнее

useEffect and useState in NextJS - React HooksПодробнее

useEffect/useState with Data, If/Else, and Console Log (Next.js)Подробнее

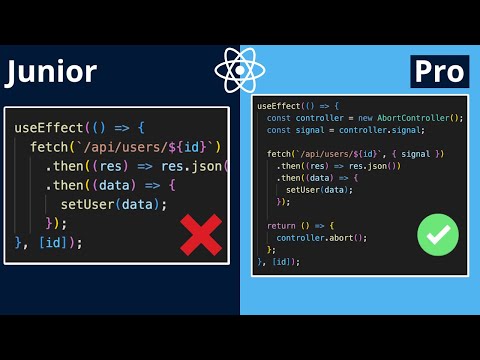
All 12 useState & useEffect Mistakes Junior React Developers Still Make in 2024Подробнее

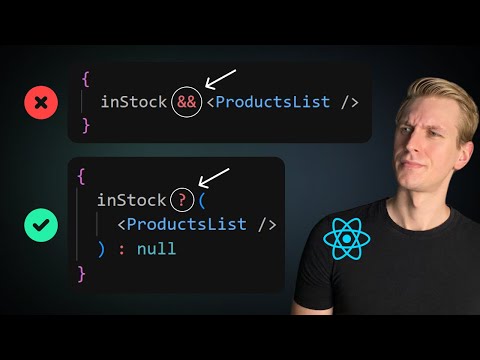
Stop Conditional Rendering in React Without Knowing This (&& vs Ternary Operator)Подробнее

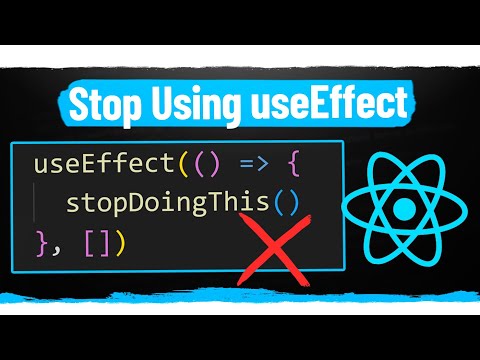
Why I Don’t Use useEffect In My React ComponentsПодробнее

Full React Tutorial #15 - useEffect DependenciesПодробнее

useState Input Field With Placeholder and Ternary Operator (Nextjs)Подробнее

useState Array with useEffect Prevenet Rerender (React/Nextjs)Подробнее

Learn React Hooks: useEffect - Simply Explained!Подробнее

useState Helper Function And If/Else Statements (Next.js)Подробнее

All useEffect Mistakes Every Junior React Developer MakesПодробнее