Vue.js — Как использовать Vuetify — Установка и настройка

Vue 3 + Firebase + TypeScript - строим приложение музыкальной коллекцииПодробнее

Vuejs — Vuetify JS, дизайн пользовательского интерфейса, банковская панель, торговля и флип-карта, линейный график | HTML – CSS – JSПодробнее

Vuejs — Vuetify JS, приложение POS Dessert, изогнутое боковое меню — дизайн пользовательского интерфейса | HTML – CSS – JSПодробнее

Vuejs — Vuetify Как создать личный веб-сайт-портфолио с использованием HTML, CSS и JS | Веб-сайт портфолиоПодробнее

Vuejs — Дизайн пользовательского интерфейса Vuetify, приложение для музыкального проигрывателя, HTML — CSS — JS | vue-chartjs | Линейный график и гистограммаПодробнее

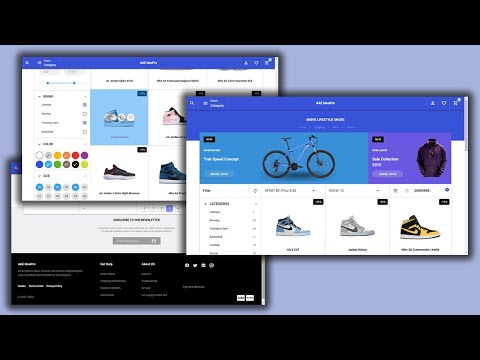
Vuejs — Vuetify Как создать сайт электронной коммерции с использованием HTML, CSS и JS | Создать сайт электронной коммерцииПодробнее

Vuejs — дизайн пользовательского интерфейса Vuetify, система медицинских приложений, JS HTML CSS Vue-Chart, линейная и полярная диаграммаПодробнее

Vuejs — Vuetify JS, дизайн пользовательского интерфейса, создание информационной панели продукта для приложения POS | HTML – CSS – JavascriptПодробнее

Vuejs — Vuetify JS, дизайн пользовательского интерфейса, информационная панель пациента с использованием повестки дня и календаря | HTML – CSS – JavascriptПодробнее

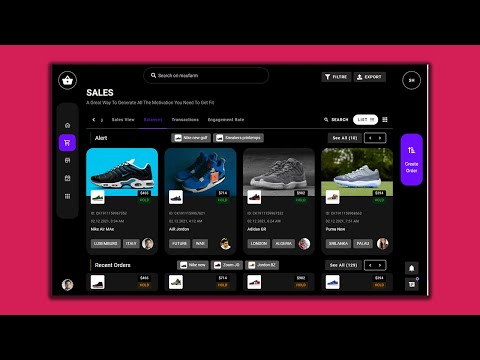
Vuejs — Vuetify JS, Дизайн пользовательского интерфейса, Как создать адаптивную панель продаж | HTML – CSS – JavascriptПодробнее

Установка и настройка Vuetify + Axios + PWA в приложении Vue | 1 - Образование в ФедореПодробнее

01 | Vue Todo: Vuetify — Установка и создание пользовательского интерфейса |Подробнее

Vue JS БЫСТРЫЙ КУРС 2021 для начинающих. Vue router, vuex, vuetifyПодробнее

Корзина покупок Vuetify - Настройка счетчика уведомлений корзины - npm install vue vuetify ui frameworkПодробнее

Vuejs — Дизайн пользовательского интерфейса Vuetify, система отчетов о спринте — Панель управления — Javascript | HTML-CSS | Vue-EChartsПодробнее

4. Дополнительные настройки/установка: создайте новый проект Vue JS, добавьте Vuetify, отправьте на Github.Подробнее

Vuejs — дизайн пользовательского интерфейса Vuetify, меню боковой панели, изогнутое наружу в активной вкладке, и изображение карусели слайдов VueperПодробнее

Создайте полнофункциональное приложение ToDo в реальном времени за 15 минут с помощью Vue, Vuetify, VueFire и FirebaseПодробнее

Vuetify: сделайте так, чтобы приложение VueJS выглядело хорошо, даже если у вас плохо с дизайном (Создание приложения VueJS, часть 3)Подробнее
