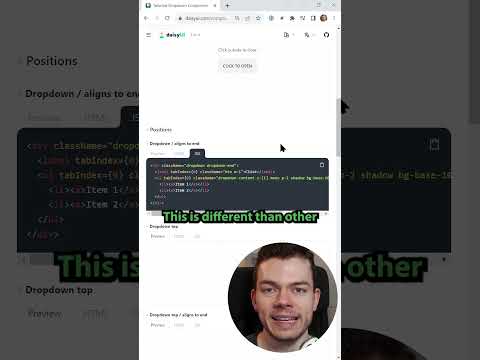
Why Everyone Loves Shadcn UI Right Now #reactjs #reactdevelopment #nextjs

This UI component library is mind-blowingПодробнее

They made React great again?Подробнее

How to learn ReactJS in 30 Days 👩💻 #technology #programming #software #react #careerПодробнее

How to Render Markdown in React.js #reactjs #reactdevelopment #reactjstutorial #frontend #nextjsПодробнее

Shadcn UI Crash Course #1 - Introduction & SetupПодробнее

⚛️ Use React + Tailwind? Try this! #typescript #programming #webdevelopment #reactjsПодробнее

Is This The Best New UI Library?Подробнее

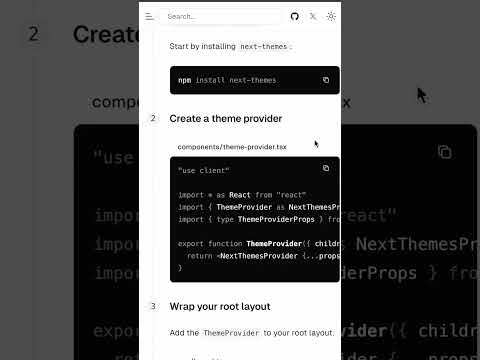
Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiПодробнее

Why Shadcn Over Radix? Customizable Components Made Easy! #shadcn #uiПодробнее

ReactJS Explained in 60 Seconds #shortsПодробнее

Shadcn/UI Without Installation: Radix UI & Tailwind CSS Combined! #shadcn #uiПодробнее

Why I Don't Use NextJS For My Side Project AnymoreПодробнее

Light & Dark Mode Next.js Setup in 5-Minutes using Shadcn!Подробнее

Build Your UI Component Library in React & Next.js | ShadCN UI for BeginnersПодробнее

Top 3 reasons why you should learn React NativeПодробнее

Shadcn + Next.js 13 is HEAVEN | A QUICK GUIDEПодробнее

The GOAT of React UI LibrariesПодробнее

Fast Food App in React Native 🔥 #shorts #reactnative #expo #reactjs #app #uiПодробнее

Best way to learn React!Подробнее
