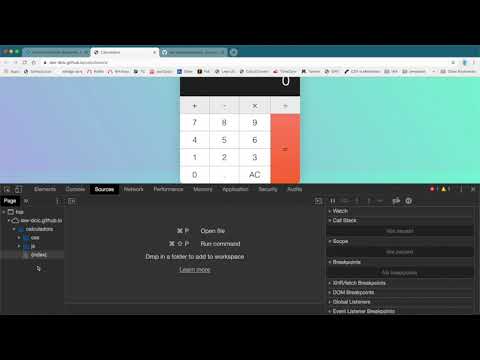
Debugging JavaScript - Chrome DevTools 101

Debugging JavaScript Chrome DevTools 101Подробнее

Chrome Dev Tools Source Panel and BreakpointsПодробнее

Chrome DevTools Tutorial for BeginnersПодробнее

4 Ways to Debug JavaScript Events [With Google Chrome DevTools]Подробнее
![4 Ways to Debug JavaScript Events [With Google Chrome DevTools]](https://img.youtube.com/vi/AgIoWJcxsMQ/0.jpg)
Chrome DevTools Complete Course - Learn to debug your frontend codeПодробнее

Chrome DevTools - Crash CourseПодробнее

Debugging JavaScript - For Chrome Extensions DevTools 101Подробнее

Chrome Dev Tools 101: A Beginner's Guide to Using Dev ToolsПодробнее

Debugging Chrome extensions #DevToolsTipsПодробнее

Debugging JavaScript - Chrome DevTools 101 | طرق البحث الفعاله عن مشاكل الكود في الجافا سكريبتПодробнее

Chrome DevTools - Everything you need to knowПодробнее

CHROME DEVTOOLS 101 TIPS AND TRICKS FOR WEB DEVSПодробнее

GXT 101 - Launch DebuggingПодробнее

Laboratorio: Chrome Dev Tools - Parte 2Подробнее

How to use the Chrome Developer Tools JavaScript Console For Technical Web TestingПодробнее

Inspect Network Activity - Chrome DevTools 101Подробнее

Ways to run Javascript code - Basics - Javascript 101Подробнее

JavaScript Tutorial Creating a CounterString tool in Chrome Browser Dev Tools SnippetsПодробнее

Improving Load Performance - Chrome DevTools 101Подробнее
