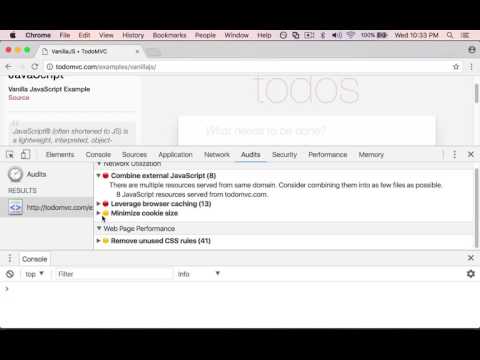
Improving Load Performance - Chrome DevTools 101 | #googleanalytics #pagespeed #javascript #newyork

Performance insights panel #DevToolsTipsПодробнее

Debugging JavaScript - Chrome DevTools 101Подробнее

Chrome DevTools Tutorial 10: Audits to Improve Page Load PerformanceПодробнее

Improving Load Performance - Chrome DevTools 101Подробнее

Google Pagespeed Insights Reporting Tool How To Improve Your Performance ScoreПодробнее

Chrome DevTools - Crash CourseПодробнее

Google Lighthouse (Free Chrome extension for SEO)Подробнее

6. Check the Chrome Performance Profiling tab in dev Tools for website performance - Website SpeedПодробнее

Improve Page Speed Performance using Chrome Dev ToolsПодробнее

Guide to Chrome's performance profilerПодробнее
